اضافة قائمة التبادل الاعلاني بشكل جديد و احترافي - مرحبا بكم زوار مدونة كورد ويب في تدوينة جديدة و هي طريقة اضافة قائمة التبادل الاعلاني و بشكل رائع و مميز جدا و رأيت الكثير من المدونات التي توجد فيها التبادل الاعلاني و لذلك احضرت لكم اليوم هذه الاضافة بشكل جميل جدا و طريقة اضافتها سهلة جدا جدا لأنها ستكون في قائمة الروابط في التخطيط.
اذهب الى لوحة التحكم ثم قالب ثم تحرير HTML
و ابحث عن </head> وضع فوقه هذا الكود
<style> .LinkList h2::before {content: "\f005" !important;} .LinkList ul { list-style: outside none none; margin: 0; padding: 0;} .LinkList li a { border-left: 3px solid #DCDCDC; border-right: 3px solid #DCDCDC; background-color: #E7E7E7; box-shadow: 0 1px 0 4px #fff; color: #2D3E50; display: block; float: right; height: 40px; line-height: 40px; margin-bottom: 5px; text-align: center; width: 274px;text-decoration: none;} .LinkList li a:hover { background-color: #3498db;color:#fff;} </style>
واضغط على حفظ
الخطوة الثانية اذهب الى التخطيط ثم اضافة اداة و اضغط على قائمة الروابط كما في الصورة
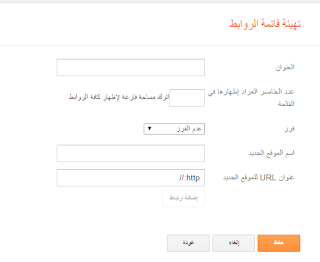
بعد الضغط عليها ستفتح لك نافذة على هذا الشكل
اكتب في خانة اسم الموقع الجديد اسم المدونة
ضع رابط المدونة في خانة عنوان URL للموقع الجديد
ثم اضغط على اضافة ارتباط و على هذه الطريقة قم باضافة جميع المدونات التي تريدها
و اخيرا اضغط على حفظ و مبروك الاضافة
و انتهى شرحنا اليوم اتمنى ان تنال اعجابكم لا تنسى دعمنا بتعليق





1 التعليقات
مشكور خيي نيجيرفان خيري
يسعدنا تفاعلكم بالتعليق، لكن يرجى مراعاة الشروط التالية لضمان نشر التعليق
1⃣ أن يكون التعليق خاص بمحتوى التدوينة
2⃣ أن لا تضع أي روابط خارجية
3⃣ لإضافة كود حوله أولاً بمحول الأكواد
الابتساماتالابتسامات